React element command 2016 new arrivals
React element command 2016 new arrivals, How to Convert a Component Design into an MUI React Code PDF new arrivals
$0 today, followed by 3 monthly payments of $13.67, interest free. Read More
React element command 2016 new arrivals
How to Convert a Component Design into an MUI React Code PDF
React enlightenment PDF
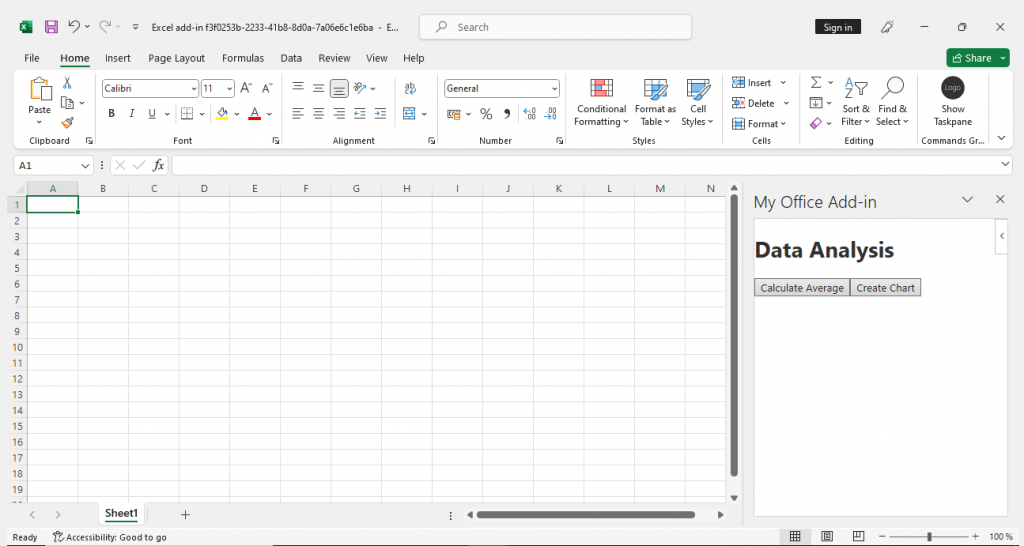
Excel Add In Development Using React XB Software
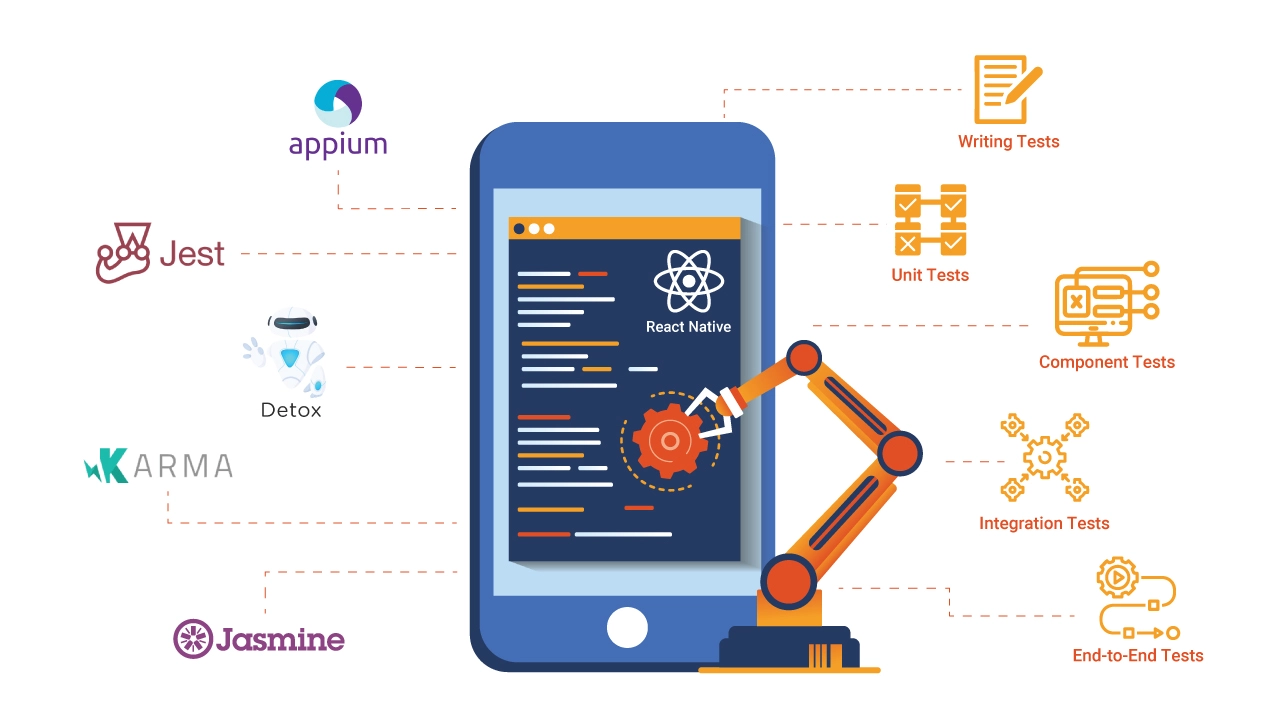
5 Popular Automation Tools Used to Test React Native Apps
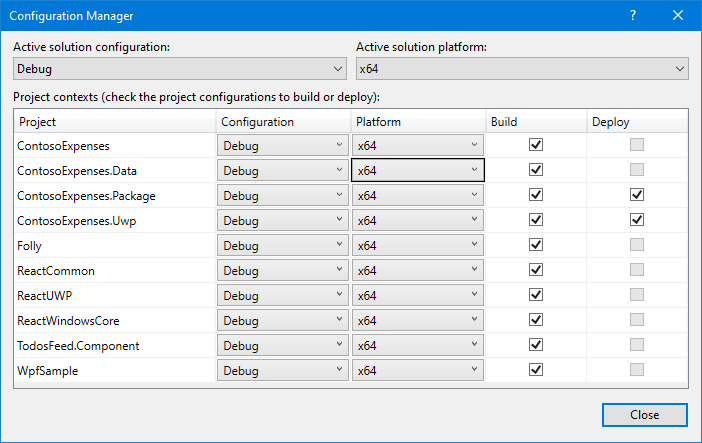
Getting started with React Native for Windows Microsoft
A few ways to approach Cypress Component Testing with React
mustafajewellers.com
Product code: React element command 2016 new arrivalsJSX Element React Node React Element DEV Community new arrivals, Access React Components From Cypress E2E Tests Better world by new arrivals, Understanding React elements and JSX DEV Community new arrivals, Building an Animated and Accessible Command Menu in React DEV new arrivals, React.createElement React with Symfony SymfonyCasts new arrivals, javascript React Native how to inspect the UI elements new arrivals, Testing React Number Format Component Example Better world by new arrivals, I asked ChatGPT AI to write React and JavaScript code I was new arrivals, Testing React Number Format Component Example Better world by new arrivals, Use Office UI Fabric React components in your SharePoint client new arrivals, Using a React 16 Portal to do something cool by David Gilbertson new arrivals, How to Create a Dark Mode Component in React DEV Community new arrivals, How to Render Components Outside the Main ReactJS App Rapid7 Blog new arrivals, GitHub react pdf viewer react pdf viewer A React component to new arrivals, Designing a Seamless User Experience with Splunk React UI new arrivals, How to Implement Infinite Scrolling in React by Making a Custom Hook new arrivals, Create Responsive React Components with React Textfit SitePoint new arrivals, WYSIWYG editing in React with Draft.js new arrivals, Expanding and Collapsing Elements in React Native Modus Create new arrivals, Using a React 16 Portal to do something cool by David Gilbertson new arrivals, Using Web Components in a React Application new arrivals, Create a model driven app field component in Microsoft Dataverse new arrivals, Building a Sales Dashboard in React JS using FusionCharts new arrivals, Build a Peer to Peer File Sharing Component in React PeerJS new arrivals, reactjs React.js Keyboard navigation Stack Overflow new arrivals, How to Build a Text Editor in React JS by Aalam Info Solutions new arrivals, How to Convert a Component Design into an MUI React Code PDF new arrivals, React enlightenment PDF new arrivals, Excel Add In Development Using React XB Software new arrivals, 5 Popular Automation Tools Used to Test React Native Apps new arrivals, Getting started with React Native for Windows Microsoft new arrivals, A few ways to approach Cypress Component Testing with React new arrivals, Rendering Elements React new arrivals, SharePoint Framework CRUD operations using React JS Nanddeep new arrivals, How to Check React Version React Latest Version new arrivals.
-
Next Day Delivery by DPD
Find out more
Order by 9pm (excludes Public holidays)
$11.99
-
Express Delivery - 48 Hours
Find out more
Order by 9pm (excludes Public holidays)
$9.99
-
Standard Delivery $6.99 Find out more
Delivered within 3 - 7 days (excludes Public holidays).
-
Store Delivery $6.99 Find out more
Delivered to your chosen store within 3-7 days
Spend over $400 (excluding delivery charge) to get a $20 voucher to spend in-store -
International Delivery Find out more
International Delivery is available for this product. The cost and delivery time depend on the country.
You can now return your online order in a few easy steps. Select your preferred tracked returns service. We have print at home, paperless and collection options available.
You have 28 days to return your order from the date it’s delivered. Exclusions apply.
View our full Returns and Exchanges information.
Our extended Christmas returns policy runs from 28th October until 5th January 2025, all items purchased online during this time can be returned for a full refund.
Find similar items here:
React element command 2016 new arrivals
- react element command 2016
- react element command bianche
- react element command bianche e nere
- react element command blu
- react element command fluo
- react element command donna
- react element command donna bianche
- react element command fucsia
- react element command nere
- react element command leather